sort-change header-cell-class-name
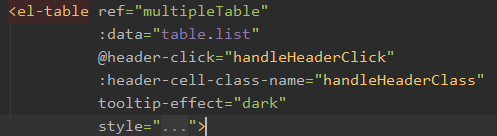
<el-table @sort-change="handleSortChange" :header-cell-class-name="handleTheadAddClass" class="table">
//...
</el-table>
data: {
return {
curThead: ''
}
}
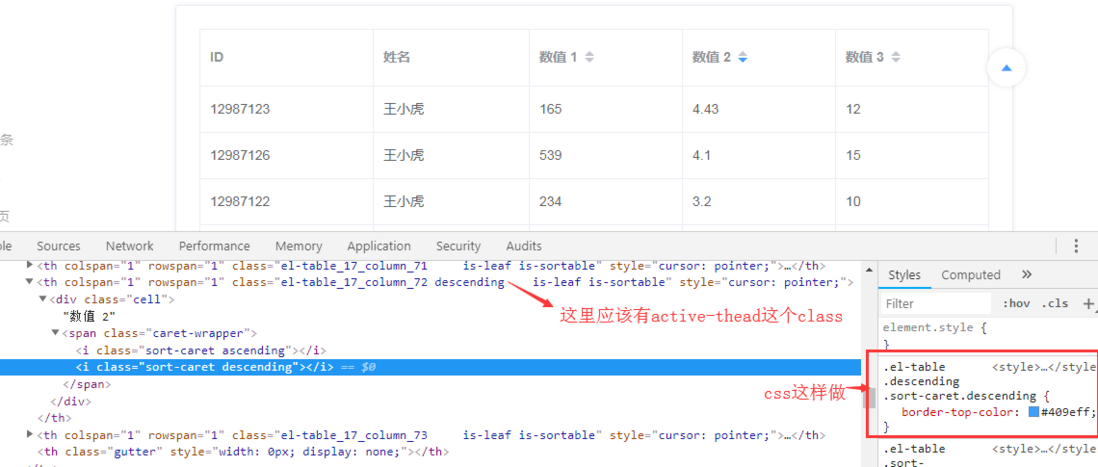
handleTheadAddClass({row, column, rowIndex, columnIndex}){
//
if( column.prop == this.curThead ){
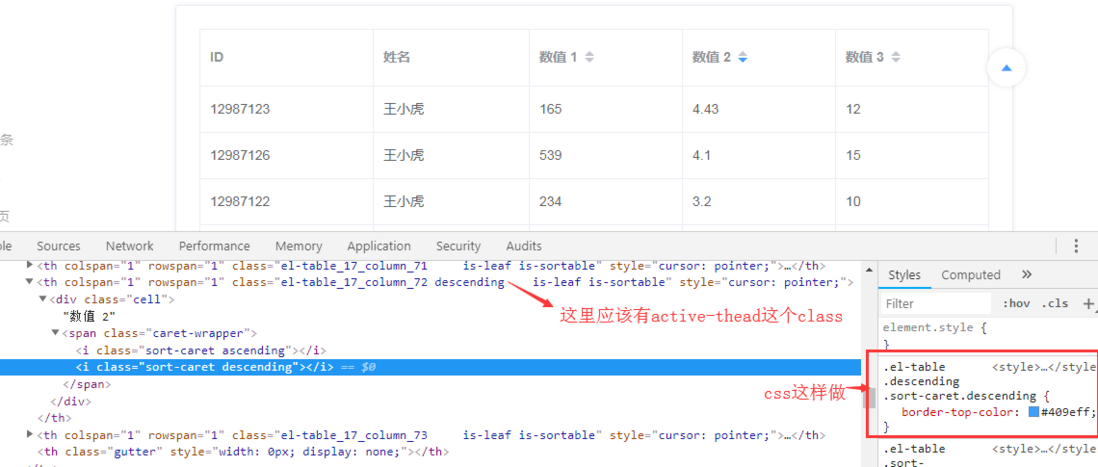
return 'active-thead'
}
},
handleSortChange({ column, prop, order }){
console.log( column, prop, order )
//
this.curThead = prop
}

1.

2.

3.

4.

5.

6.

ElementUI 2.x table 3.0

:https://github.com/ElemeFE/element/issues/14398


@ sort-change collocation: header-cell-class-name is OK. The code is as follows:
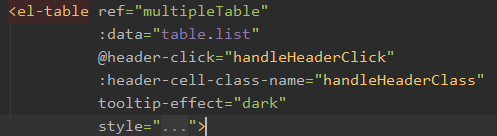
< el-table
:data="tableData"
style="width: 100%"
@sort-change="handleSortChange"
:header-cell-class-name="handleHeaderCellClass"
>
handleHeaderCellClass ({row, column, rowIndex, columnIndex}) {
console.log('row',row ,'column',column);
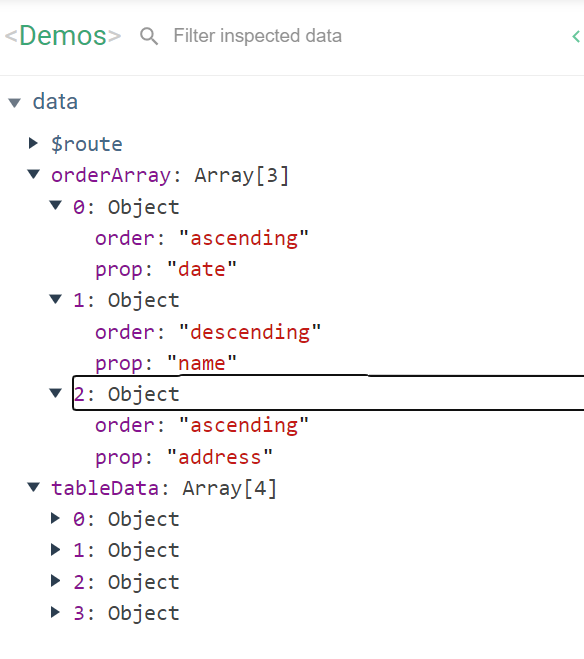
this.orderArray.forEach(element => {
if (column.property===element.prop) {
column.order=element.order
}
});
},
handleSortChange( {column, prop, order} ){
console.log('column',column, 'prop',prop, 'order',order);
//ordernull
if (order) {
//orderascendingdescending
// 1orderArray,2orderArray
let flagIsHave=false
this.orderArray.forEach(element => {
if (element.prop === prop) {
element.order=order
flagIsHave=true
}
});
if (!flagIsHave) {
this.orderArray.push({
prop:prop,
order:order
})
}
}else{
//ordernullorderArray
let orderIndex=0
this.orderArray.forEach((element,index) => {
if (element.prop === prop) {
orderIndex=index
}
});
this.orderArray.splice(orderIndex,1)
}
},