problem description
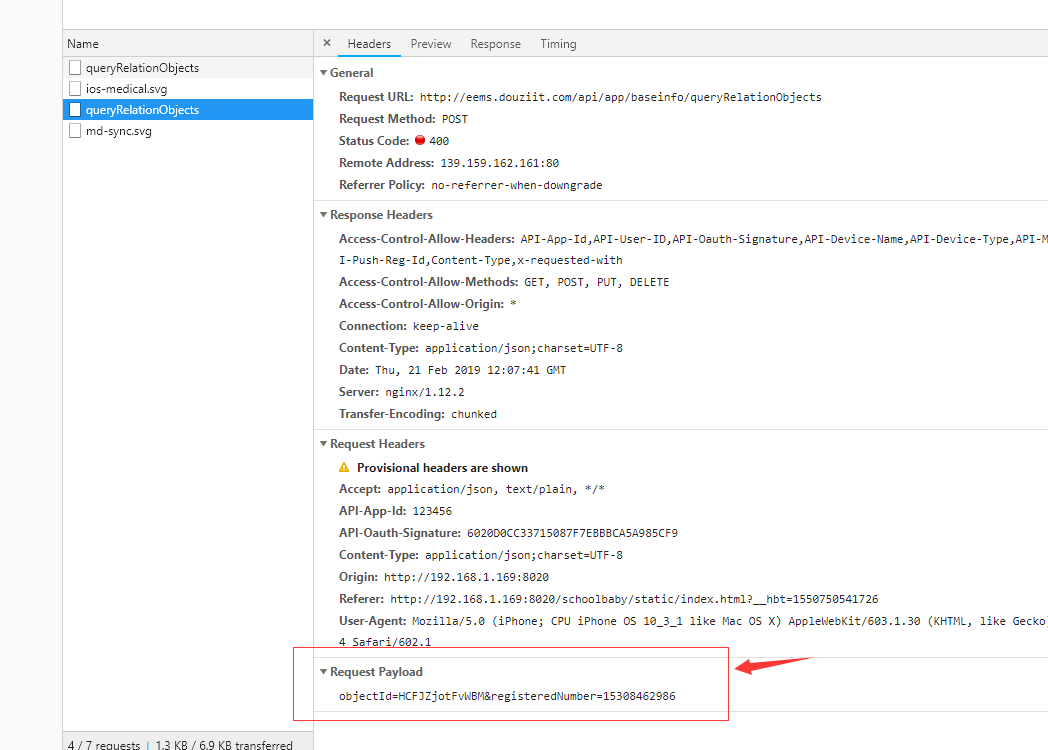
through the data request of angular, the parameter is an accurate json format data. After the request backend, the parameter will be changed into form format, which is not the json format I passed.
the environmental background of the problems and what methods you have tried
related codes
/ / Please paste the code text below (do not replace the code with pictures)
$scope.arr = [
{name:"objectId",price:"HCFJZjotFvWBM"},
{name:"registeredNumber",price:"15308462986"}];
$scope.header = httpService.getMd5 ($scope.arr);
$scope.data = {
objectId:"HCFJZjotFvWBM",
registeredNumber:"15308462986"
//"userType":"",};
/ / $scope.config= {headers: $scope.header};
httpService.postService1(baseUrl.queryAllUser,$scope.data, $scope.header,"").then(function (data) {
if (data.code == 0) {
// $scope.schoolData = data.data;
} else {
native.toast(data.errorMsg);
}
}).catch(err=>{
console.log(err);
});
/ / httpService.postService1 is as follows:
postService1: function (url, data,header,method) {
// var loginData = appStore.get("loginData");
var loginDataId = sessionStorage.getItem("loginDataId");
var loginDataToken = sessionStorage.getItem("loginDataToken");
var method = method ? method : "POST";
var deferred = $q.defer(); //
console.log(angular.toJson(data));
$http({ method: method, params: data, headers: header, url: url }).
success(function (data) {
// console.log(data);
if (data.result == "-1000") {
// native.toast("", 1000);
native.toast(data.errorMsg, 1000);
appStore.set("backView", true);
$ionicHistory.clearCache();
$ionicHistory.clearHistory();
$state.go("login");
return;
}
deferred.resolve(data); // http
}).
error(function (data) {
native.toast("", 1000);
deferred.reject(data); //
});
return deferred.promise; // API}
now the parameters are completely written dead