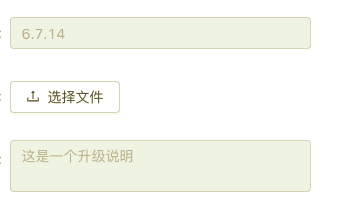
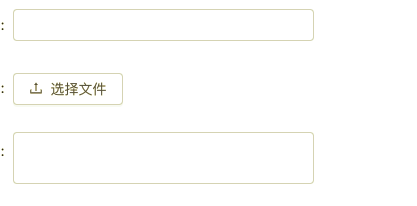
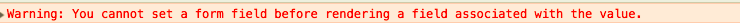
modal sets destoryOnClose to not destroy the value of modal, and the modal component does not destroy the component after it is closed. As a result, when setting initialValue in FormItem, it can only be assigned when initializing loading, then click View normal, and then click Edit to report an error. Modal cannot set the value (share a modal). The result is attached to the following figure
.

with code `
// modal
<Modal
width={650}
okText=""
title={this.renderHeader(editFlag)}
visible={visible}
centered={true}
onCancel={this.cancelGroup}
onOk={this.okGroup}
destroyOnClose={true}
>
//
if (flag === 2) {
sourceFrom.setFieldsValue({
packageVersion: record.current.packageVersion,
instructions: record.current.instructions
})
}
if (flag === 3) {
sourceFrom.setFieldsValue({
packageVersion: record.packageVersion,
instructions: record.instructions
})
}
`