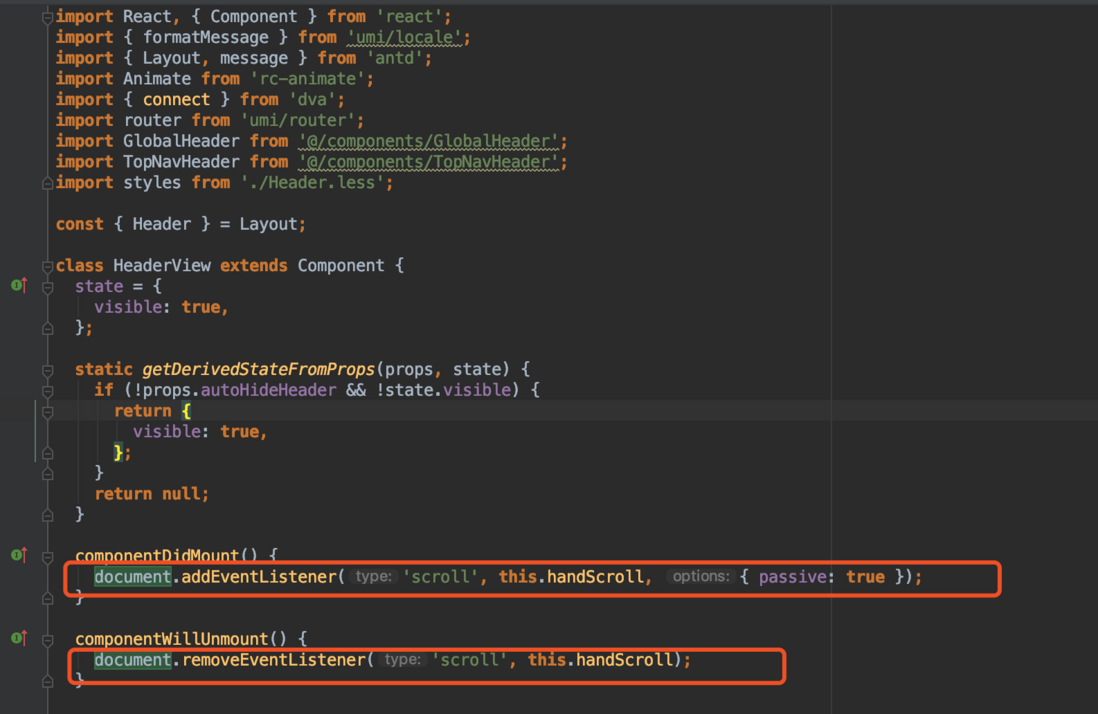
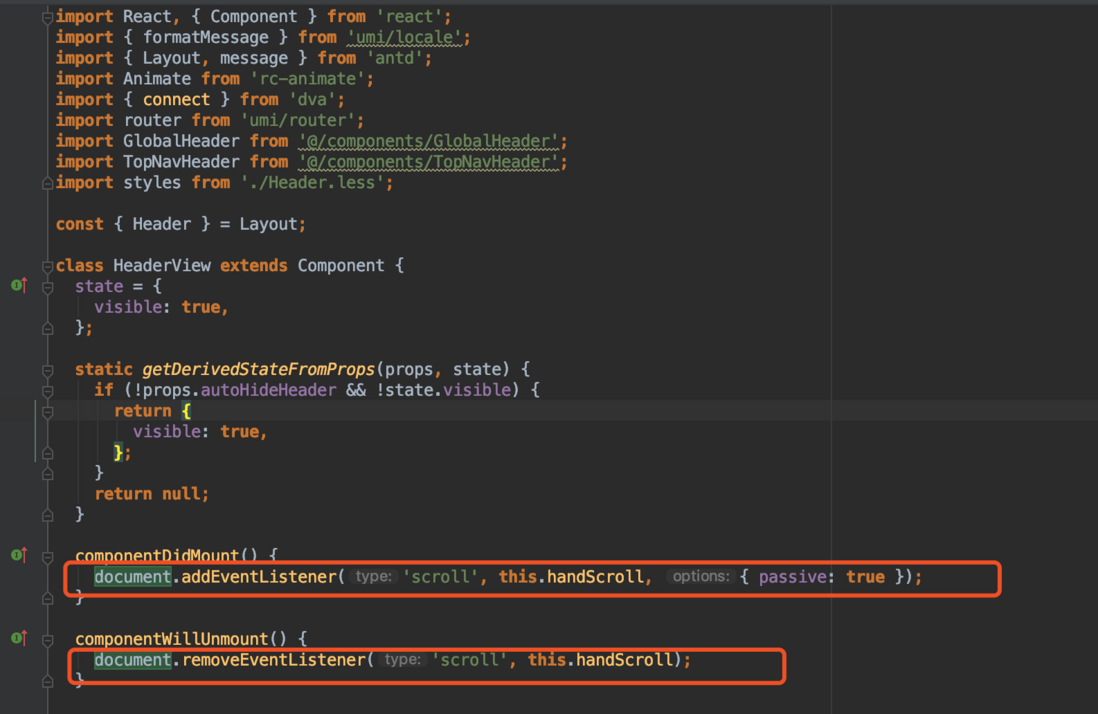
1. This document is neither a parameter to a method nor a member variable. Even if you look at the parent class. Why can I use it directly here?

1. This document is neither a parameter to a method nor a member variable. Even if you look at the parent class. Why can I use it directly here?

antd components are also encapsulated in js and run on browsers. Of course, js objects or browser objects can be used
Why can't browsers use document ?
has nothing to do with antd. React code will eventually be executed in the browser. Of course, there are document objects in the browser
document is the api provided by the browser, as long as you run under the browser, you can use it.
just like you can use alert, alert is a method in the window object, and window is provided by the browser.
Previous: Ele.me join the realization of shopping cart button
Next: WeChat red packet acquires openid silently but does not follow it.
use list as the option data source for Select, but use callback, which cannot be rendered. Just call it directly, as shown in the figure below. The first method is fine, and the second is not. Because there are many Select, on a page, you need to use th...
The structure of the data is like this, and you need to use this to generate a form like this { name: , groups: [ { groupName: , state: 1, 1 0 isOpen: 1, 1 0 ...
the column of operation on the right is floating then there may be additions and deletions to the columns here, which will change the height of the table row, but the height of the floating column on the right is fixed, which makes it ugly . ...
the following code: var params = new URLSearchParams(); params.append( kssj , kssj); params.append( jssj ,jssj); axios.post( api php history carList.json ,params).then((res)=>{...} all the demo I write uses URLSearchPara...
I disabled mock .webpackrcproxy using the ant design pro framework. I set up a proxy but it doesn t work well, and I can t request the interface in the background all the time ...
in the modification function, get record and put it in form when you click on a record, and then click OK after modification. I want to get the value of each Input through this.refs.refName.value, but I find that as long as I add refs to the Input compo...
import React from react ; import {Link} from dva router import {Menu, Icon, Avatar, Layout, Breadcrumb, Button, notification, Select, Pagination, Checkbox, Input} from antd ; import logo from . css App.css ; import ayjs from . css a...
after a successful login, dispatch sends a request in componentDidMount. At first, the request is successful, but after a while, the request automatically fails, reporting an error of 401, but it is good to log in again. ...
console prompts the following warnings: Warning: the children of Select should be Select.Option or Select.OptGroup , instead of Option . <Select showSearch style={{ width: 260,height: 32 }} placehold...
how to prevent the selection of parents from the TreeSelect tree selection control in Ant Financial Services Group ANTD? For example: { name: , key: first , children:[{ name: key: second , children:[{ name: , key: third ...
my project create-react-app serves as the foreground, ssm serves as the background, and the foreground json is passed to the background through cross-domain means. the setting of the proxy agent in package.json "proxy": { " api php"...
the project done by ant design pro is packed with a very large js file. How to separate the code and reduce the volume of js ...
export class ProjectList extends Component{ constructor(props){ super(props) this.state={ project:[], } } componentDidMount(){ axios.get( http: 127.0.0.1:9090 pro pList ).then(res =>{ ...
namespaceperformanceconsoleperformance: each field output of the first console is empty, the second console will return the data of the first dispatch request, and the third time will return the data of two dispatch, but the network of the console on...
how to merge common data according to id using the Table component in Ant Design implemented by React. For example, there is the following data: (the data is acquired dynamically in the background) Users:[ {id:1,name: ,resume: }, {id:1,...
The default height of the Table list in antd is not good-looking. If you want to adjust the height, you will find that if there is too much content, it will not automatically wrap, the content will overlap, and adding the auto-wrapping attribute white-s...
the following Table page, for example, when the page is initialized, you want to judge according to the age of Age. For example, if you mark the text red if it is greater than or equal to 30, it seems to me that the attribute method under table has not ...
...
Click Edit in the form (in the form is a table), each column of this line becomes an input, editor, you always enter it backwards (for example: 1234, but the input is 4321). How to solve this problem? cacheOriginData = {}; toggleEditable=(e, key) =...
it is found that the first switch of the tab will render the interface request data, and the second switch will automatically cache the interface without requesting the interface. If I want to request the interface every time I switch, what should I do ...