v-model is originally a grammatical sugar
but today, when I was writing a new project, I suddenly found that I had made a mistake.
<input
v-if="codeModel"
v-model="code"
type="password"
placeholder=""
maxlength="21"
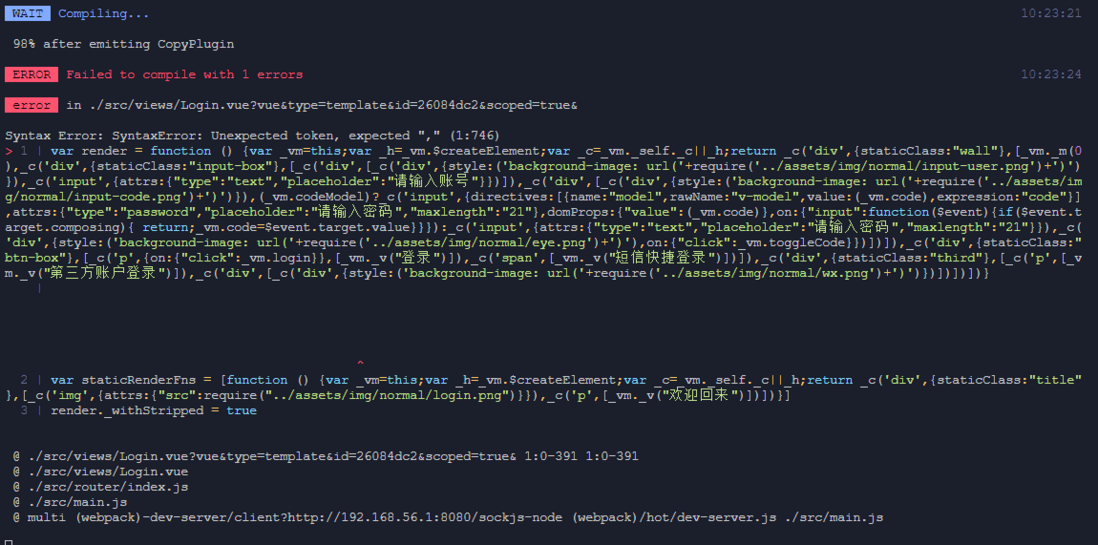
>SyntaxError: SyntaxError: Unexpected token, expected "," (1pur746)< H1 > File configuration < / H1 >
babel.config.js
module.exports = {
presets: [
"@vue/app"
]
}package.json
{
"name": "wawp",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"vue": "^2.6.6",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.4.0",
"@vue/cli-service": "^3.4.0",
"axios": "^0.18.0",
"lib-flexible": "^0.3.2",
"node-sass": "^4.11.0",
"postcss-pxtorem": "^4.0.1",
"sass-loader": "^7.1.0",
"swiper": "^4.4.6",
"vue-template-compiler": "^2.5.21"
},
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue": 37.5,
"propList": [
"*"
],
"selectorBlackList": [
""/^body$/""
],
"minPixelValue": 2
}
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
@ vue/cli-V
3.4.1
compile error

does any god know that this is a swollen Fez duck?
