problem description
get the current height through the scroll event of bindscroll, and then compare it with the values in the array to set the current category on the left
the environmental background of the problems and what methods you have tried
js
related codes
/ / Please paste the code text below (do not replace the code with pictures)
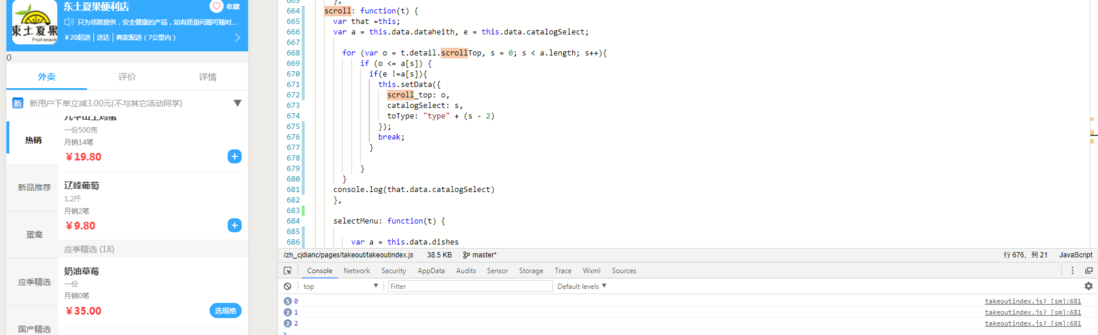
scroll: function (t) {
var that =this;
var a = this.data.dataheith, e = this.data.catalogSelect;
for (var o = t.detail.scrollTop, s = 0; s < a.length; sPP){
if (o <= a[s]) {
if(e !=a[s]){
this.setData({
scroll_top: o,
catalogSelect: s,
toType: "type" + (s - 2)
});
break;
}
}
}
console.log(that.data.catalogSelect)
},
what result do you expect? What is the error message actually seen?
Why does the value stutter, which has been successfully agreed in js? how does the delay in html come out?