
componentDidMount() {
// getTaskState
//
this.props.dispatch(getTaskState("status"))
this.props.dispatch(getTaskState("type"))
}
const homeReducer = (state=initialState, action) => {
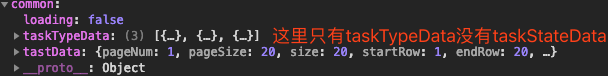
if(action.type === GET_TASKSTYPE_SUCCESS){
return Object.assign({}, state, {
taskTypeData: action.taskTypeData
})
}
if(action.type === GET_TASKSTATE_SUCCESS){
return Object.assign({}, state, {
taskStateData: action.taskStateData
})
}
...
return state;
}
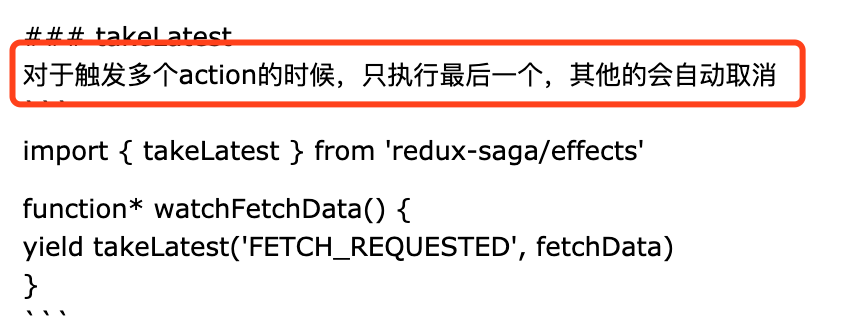
export default homeReducer;import { put, call, takeLatest } from "redux-saga/effects";
import { getTaskStateFaild, GET_TASKSTATE, getTaskStateSuccess,getTaskTypeSuccess } from "../../actions/commonAction";
import { fetch } from "@/util/request";
import { message } from "antd";
const fetchTaskCount=(typeName)=>{
return fetch("fetchTaskCountAll",{ type: typeName })
}
export function* fetchTaskState(action){
console.log("action is", action);
try{
yield takeLatest(GET_TASKSTATE, fetchTaskState);
const response = yield call(fetchTaskCount, action.typeName);
if(!response.data.success){
message.error(response.data.message);
return;
}
if(action.typeName == "status"){
yield put(getTaskStateSuccess(response.data.data))
}else if(action.typeName == "type"){
yield put(getTaskTypeSuccess(response.data.data))
}
}catch(error){
yield put(getTaskStateFaild(error))
}
}